
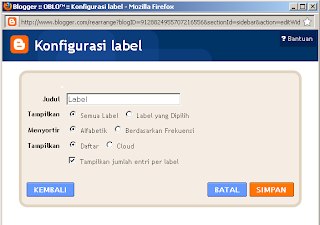
Untuk Mengaplikasikannya pada template blogger kita kita tidak perlu memasukan javascripts lagi seperti pada beberapa blogger hack. Disini semua option sudah disediakan oleh pihak blogger. Pertama-tama kita menuju ke halaman edit template blogger. Seperti jika kita menambahkan gadget dengan memilih option label kita akan di hadapkan pada option seperti dibawah ini.

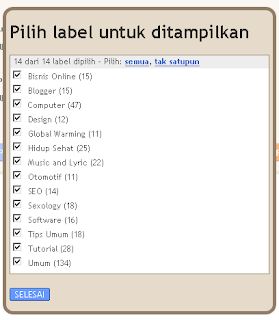
Pada option diatas pilihlah pada menu Could maka secara otomatis menu label akan ditampilkan dengan model Label Clouds. Selain fasilitas itu Option Label ini memiliki fitur baru yaitu mengatur jumlah label yang akan di perlihatkan. Pada gambar diatas ada Option "Semua Label" dan "Label yang dipilih", pilih Option yang kedua maka akan muncul jumlah label blogger anda. Setelah itu klik pada "Edit" maka akan keluar popup baru seperti dibawah ini.

Anda bisa memilih category mana yang akan ditampilkan dalam Label Clouds maupun Label berjenis daftar standard. Setelah itu klik selesai dan simpan configurasi label baru anda, maka secara otomatis sebuah label clouds akan terpasang.
Cara mengedit tampilan Label Clouds Blogger
Untuk mengedit tampilan Label Clouds tersebut kita perlu menambahkan beberapa CSS kedalam edit html. Untuk itu kita segera menuju ke halaman edit html. Pertama-tama yang harus dipahami Label Clouds tersebut terdiri dari 5 tingkatan huruf yang bisa kita rubah baik besar kecil maupun warnanya.
.label-size-1 a « adalah ukuran label paling kecil dari Label Clouds Blogger
.label-size-5 a « Sedangkan ini adalah ukurannya yang terbesar
Penambahan CSS dapat kita lakukan sesuai keinginan kita dengan menambahkan jenis font, warna maupun efek text CSS3. Contoh penambahan CSS pada Label Clouds Blogger.
.label-size-5 a {
color: #000000;
font-size: 12px;
text-decoration: none;
}
.label-size-5 a:hover {
text-decoration: underline;
}
Di usianya yang sudah 10 tahun blogger mulai berbenah dan semakin menambahkan fitur yang lebih fleksibel sehingga bisa memenuhi keinginan para penggunanya.
Bravo Bloggers!









